
ブログを書いているとパソコンの写真素材が欲しいことがあります。フリー画像を探して使うこともできますが、本当に使用して大丈夫なのか不安なことも。
最近、画像をデザイン・編集できる『Canva』を使うようになり、その『Canva』にパソコンの写真を選び、そのパソコン画面に好きな画像を取り込める機能(無料)があることを知りました。
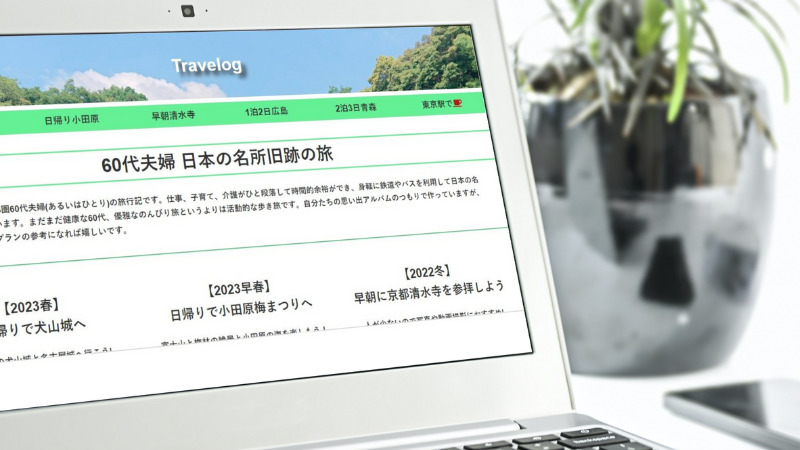
このページのアイキャッチ画像はその機能『smartmockups』で作ったものです。
簡単に無料でオリジナルの画像が出来上がりますのでぜひ試してみてください。
誰でも簡単にデザインできるツールCanvaを知ったきっかけ
2013年にスタートしたCanvaは、世界中のすべての人が自由にデザインを作成し、公開できることを目指すオンラインデザインおよびビジュアルコミュニケーションのプラットフォームです。
Canva公式サイトより
ブログのページが増えてくると、アイキャッチ画像のサイズは揃えたほうが見栄えがいい、ということに気が付きます。一つでもサイズの違う画像がはいるとデザインがおかしくなるからです。
そこでいつも16:9の横長画像を使っていますが、「違うサイズの画像も使いたい」とその方法を調べていて『Canva』を知りました。
『Canva』を使うといくつかの写真を16:9の横長サイズの中に簡単に組み込むこと(コラージュ)ができ、サイズが違う写真でもアイキャッチ画像に編集できます。
たとえば縦長の写真2枚を16:9のサイズに並べて配置し、真ん中に見出しを入れます。背景を選べば一枚の画像に仕上がります。
無料版でもこのように素敵な画像が作成できあがります。

『Canva』にはこのコラージュ以外にもたくさんの機能がありますが、なかでも素材写真のパソコンの画面に好きな画像を取り込める『smartmockups(スマートモックアップ)』はおもしろい機能です。
無料で使えるCanvaのスマートモックアップ機能
Canvaの『smartmockups(スマートモックアップ)』機能では、無料でテンプレートのデスクトップPC、ノートPC、スマートフォン、タブレット画面に好きな画像を取り込めます。
このページのアイキャッチ画像は下のデスクトップPCテンプレートにCanvaの画面を取り込んだものです。


このようにCanvaの『smartmockups(スマートモックアップ)』機能を使えば、無料でもオリジナルでおしゃれなマイパソコン画像を作成することができます。
スマートモックアップでおしゃれなパソコン画像の作り方
まずCanvaのホームを開く
Canvaの登録がまだの場合は【公式】Canva(https://www.canva.com)から登録をして、デザイン作成ページに入ります。
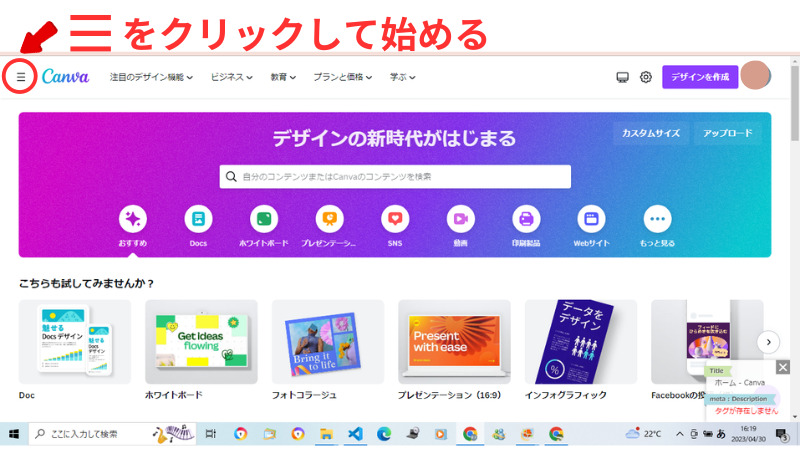
メインメニューボタンをクリックしてメニューを表示します(すでに表示されているかもしれません)。

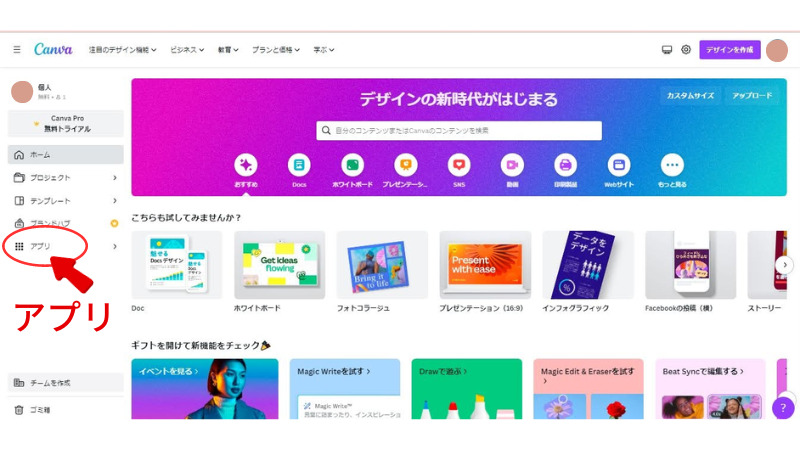
アプリの中の『smartmockups』をクリック
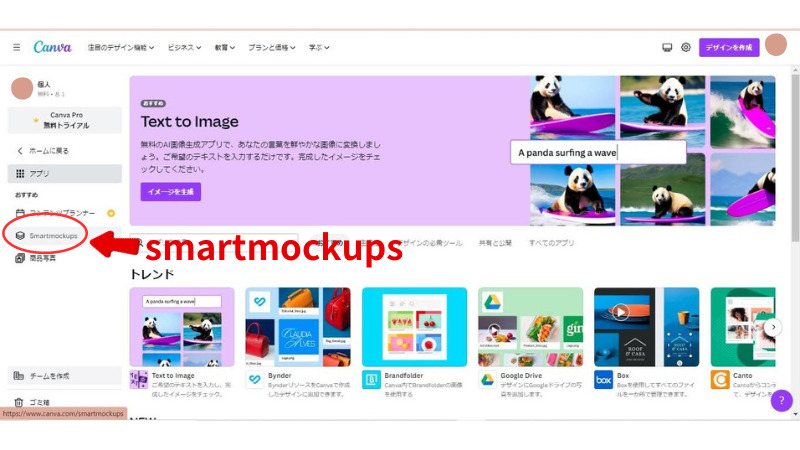
メニューの「アプリ」を選択し、その中の『smartmockups』をクリックします。


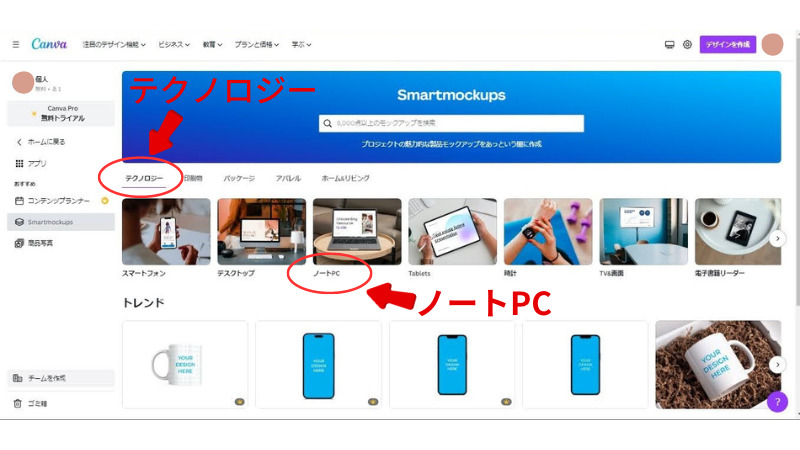
『smartmockups』テクノロジーの中から「ノートPC」⇒「Windows」と選択
『smartmockups』にはテクノロジー、印刷物、パッケージなど数種類の選択肢があります。
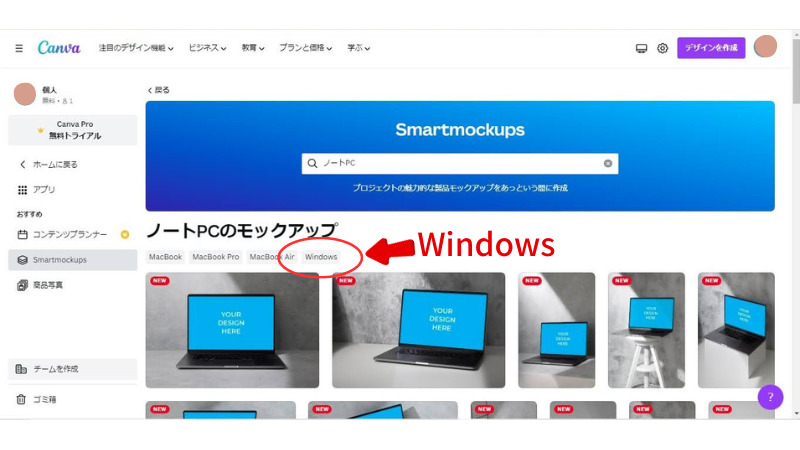
今回は「テクノロジー」から「ノートPC」→「Windows」を選択。


ノートPC以外にもデスクトップやスマートフォンなどが選べ、さらに細かくiMac、iPhone、Androidなど選べます。
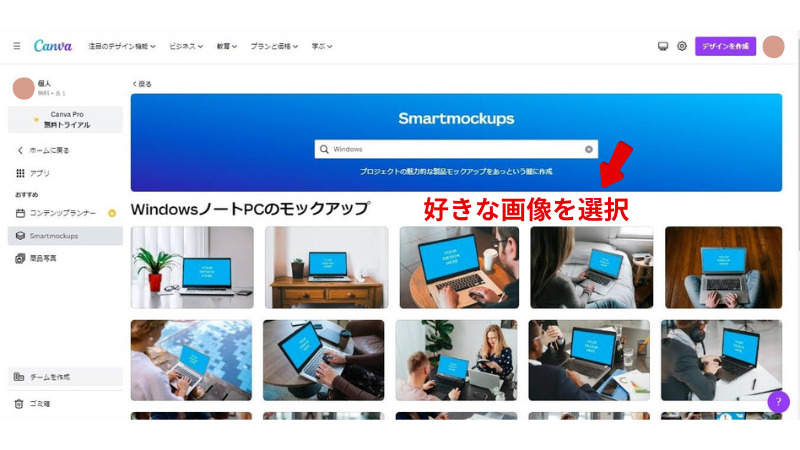
WindowsノートPC画像から好きな画像を選択
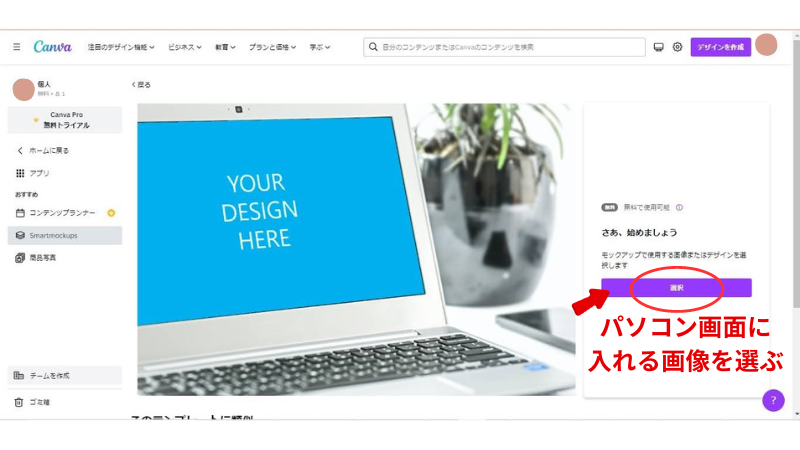
表示されたWindowsノートPCの画像から好きな画像を選び、「パソコン画面に入れる画像を選ぶ」ボタンをクリックして、画面(YOUR DESIGN HERE)に入れたい画像を選びます。


パソコン画面にはめ込む画像を選択
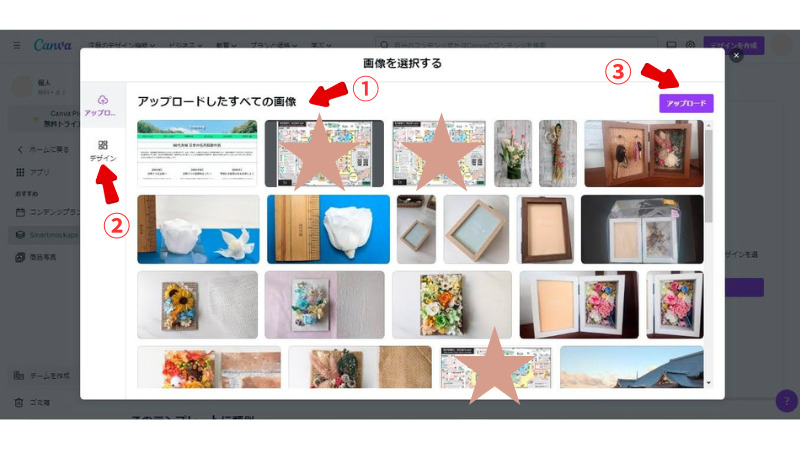
はめ込む画像は、①すでにCanvaにアップロードした写真、②すでにCanvaでデザインしたもの、③新たにこれからアップロードする写真の中から選びます。(各々の場所をクリックして画像を選択)
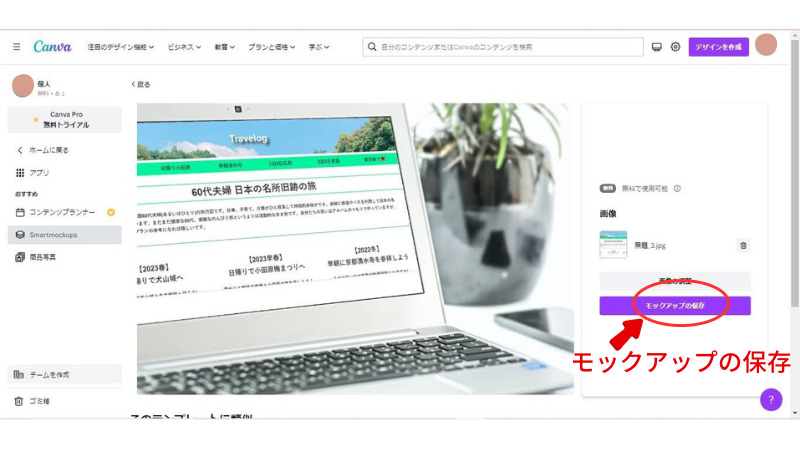
PC画面のなかに画像が反映されたら「モックアップの保存」ボタンをクリックします。


モックアップの完成
モックアップの保存をしたらそのままダウンロードするか、Canvaでデザインをするか選びます。
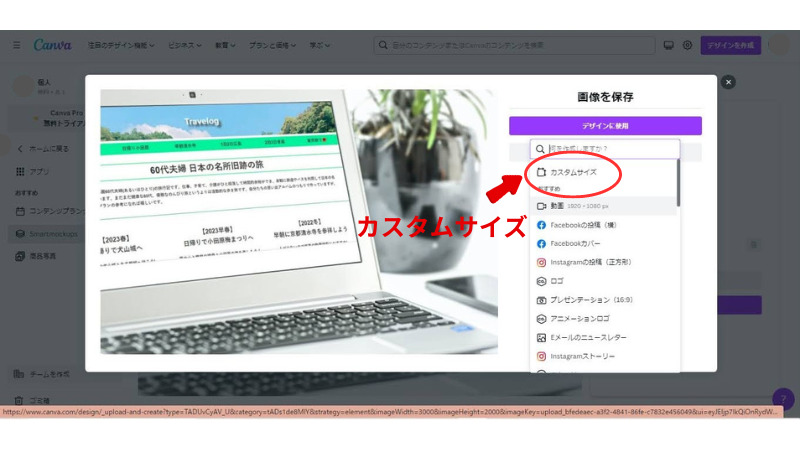
今回はアイキャッチ画像を作りたいので「デザインに利用」→「カスタムサイズ」を選びます。


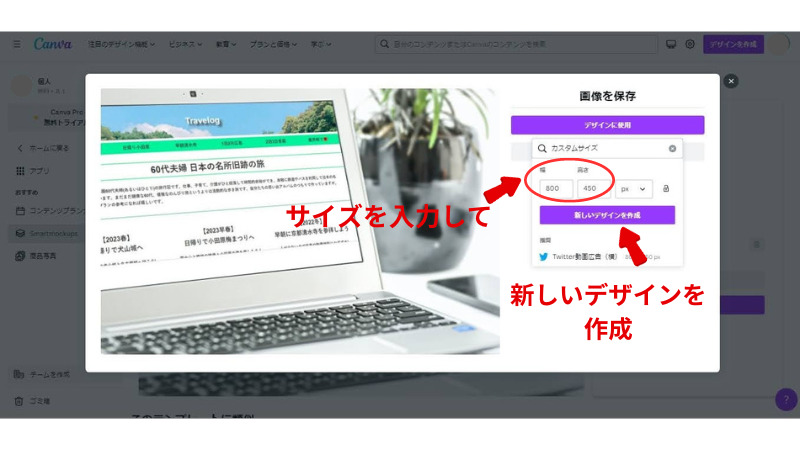
次にワードプレスのアイキャッチ画像に設定しているサイズ800×450を入力し「新しいデザインを作成」ボタンを押します。
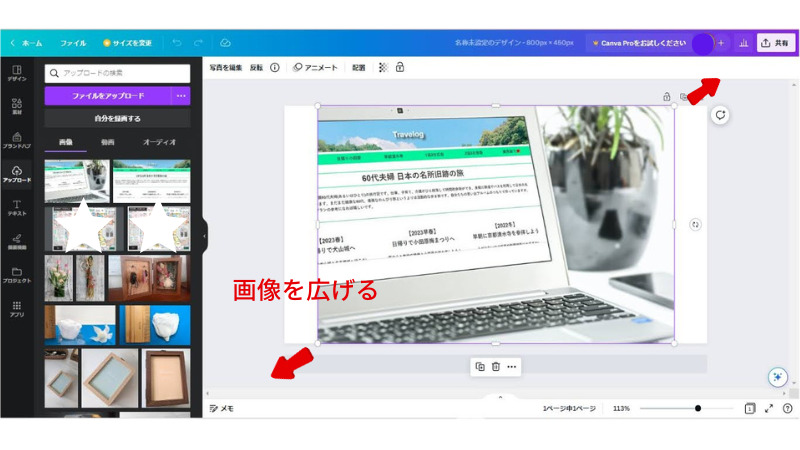
指定したサイズ(800×450)の白紙ファイルの上に、保存したモックアップ画像が配置されて表示されます。
モックアップ画像が少し小さいのでアイキャッチ画像サイズまで広げます。


ブログのアイキャッチ画像を作成
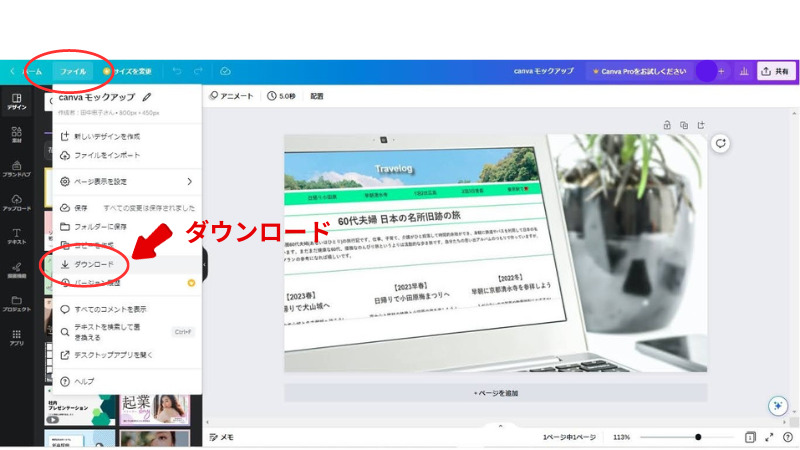
デザインが完成したら左上の「ファイル」→「ダウンロード」とクリックしてダウンロードします。
この画像をワードプレスのメディアにアップロードしてアイキャッチに設定します。


こうして『旅行ブログ作成に挑戦|HTML&CSSを一から学ぶ58歳』のアイキャッチ画像を作り直しました。
今までパソコン画像がほしいとき、机の上を片付けて自分のパソコン周りの写真を撮ったり、パソコンの画面らしく見せるために画像の周りに「黒枠」をつけたりしていましたが、この『smartmockups』を使うと簡単におしゃれな画像ができました。