
『旅行ブログ作成に挑戦|HTML&CSSを一から学ぶ』で書いたように、ホームページ作成を目標にしている間、少しづつ出来上がるのが楽しくて夢中になっていました。完成するとなお嬉しいものでした。
そうしていくなかで「ウェブサイトやブログを作るなら『ワードプレス(WordPress)』がいい」ということを聞きかじり、定年後の趣味にさらに新しいことを!とワードプレスを使ってブログを始めました。
ワードプレス(WordPress)でブログを始める
選んだテーマはコクーン(cocoon)
立派なことを言ってはいますが、ワードプレスのインストール関連は家族に任せっきりだったので、私はインストール後の「Hello World!」と表示された画面からスタートでした。
まずはテーマ選び(テーマとはサイト全体のデザインや機能を左右するテンプレート)ということで、無料で使いやすく多くの人が使っていると評判のコクーン(cocoon)を選びました。
ところがどこから手を付けていいかわかりません。幸いにも使っている人が多いだけあって解説動画・解説サイトがたくさんあり、参考にさせていただきました。
*ゆかチャンネルの「WordPress」Cocoon(コクーン)のカスタマイズ:part1などの動画を参考にさせていただきました。
初期設定をする
まず、このブログサイトのタイトルを「ふわらふ」に決めてから、下記の設定を始めました。
あくまでワードプレス初心者の私が自分の記録として「どこで何が変更できるか」をまとめたものです。〇〇を変えたいと思っても、変更できる場所を探すのに毎回時間がかかったからです。
ダッシュボードを開くと、画面左側に下記のようなタブが現れます。

- 外観(ほぼ中央)をクリック
- テーマ cocoonを公式サイトからダウンロード
- カスタマイズ サイトのファビコン設定(後日)
- ウィジェット サイドバーのカスタマイズ(後日)
- メニュー ヘッダー・フッター・サイドバーなどのメニューを作成(後日)
- 設定(タブの下の方)をクリック
- 一般 この設定画面でタイトル・キャッチフレーズなどを設定
- 表示設定 ホームページ(トップページ)の選択、投稿数設定
- メディア 画像サイズ(サムネイル・中・大)の設定
- パーマリンク パーマリンク構造の設定
- プライバシー プライバシーポリシー作成(後日)
- ユーザー(設定の少し上)をクリック
- プロフィール ニックネーム・プロフィール画像の設定(画像はまだ未設定)
テーマ・コクーン(cocoon)の初期設定
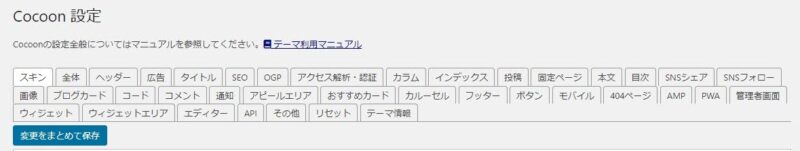
同じくダッシュボードの中ほどにcocoon設定があります。cocoon設定をクリックすると上部に

のタブが現れます。順に、
- スキン サイトのデザイン設定
- 全体 キーカラー、テキストカラー、フォント、背景色、リンク色、サイドバー位置などの設定
- ヘッダー ヘッダーとヘッダー下のグローバルナビメニューのデザイン・色の設定
- 広告 グーグルアドセンスの設定(後日)
- タイトル サイトの説明(メタディスクリプション)を入力⇒フロントページで出力されます
- SEO SEO対策に設定するページ
- OGP ホームイメージ画像を設定
- アクセス解析・認証 (後日)
- グーグルアナリティクス設定
- グーグルサーチコンソールの設定
- カラム コンテンツ・サイドバー・カラムの幅、余白、枠線などの設定
- インデックス フロントページの表示形式の設定(カラム数、カードタイプ、文字数など)
- 投稿 投稿ページのカテゴリー・タグ表示、関連記事、コメント、パンくずリストなどの設定
- 固定ページ 固定ページのコメント、パンくずリスト設定
- 本文 本文余白、リンク、アイコン、投稿表示設定など
- 目次 目次の設定
- SNSシェア/SNSフォロー SNSボタン表示設定
- 画像 画像設定
- アピールエリア アピールエリアの表示設定、アピールエリア画像設定など
- フッター 色、クレジット(Copyright)設定
- ボタン トップに戻るボタンの設定
- モバイル モバイルメニュー・モバイルボタンの表示設定(ここではボタンの有無)
- 管理者画面 管理者パネルの設定
- ウィジェット/ウィジェットエリア 除外するものを選ぶ
- エディター エディターの設定 カラーパレットの追加など
- API 各種アフィリエイトの設定(後日)
記載のないタブの内容は触らずにそのままにしています。
リストに(後日)と記載しているものは内容がよくわからなかったり、別に準備するもの(IDや画像など)が必要だったりで最初の設定には間に合いませんでした。
プラグイン
次はテーマのコクーン(Cocoon)が持っていない機能を補完してくれるというプラグインをまず2つ
- WP Multibyte Patch ワードプレスは英語圏で作られたものなので、日本語表示での不具合を修正してくれるプラグイン
- EWWW Image Optimizer 画像のサイズを圧縮してくれるプラグイン
インストールしました。
その後現在は
- お問合せページのためのプラグイン Contact Form 7
- セキュリティーのためのプラグイン Invisible reCaptcha
- グーグルサイトマップ作成のためのプラグイン Google XML Sitemaps
- カテゴリーの並び替えのできるプラグイン Category Order and Taxonomy Terms Order
- リンク切れをチェックしてくれるプラグイン Broken Link Checker
の5つをインストールしています。
デザインを自分の好みにカスタマイズ
好きな色(撫子色)をテーマカラーに設定しましたがディスプレイ上では思ったより濃く見えて、単色のせいか「べたぬり感」が気になりました。
その気になる部分を単色ではなくグラデーションにして「柔らかい雰囲気にしたい」と思い調べてみると、WordPressのプログラムにCSSを追加する必要がありました。
その方法とは左タブの外観→カスタマイズ→追加CSSあるいは上タブ管理メニュー→カスタマイズ→追加CSSで開いたところに変更するためのCSSを追加で記載することです。
幸いCSSについてはホームページ『Travelog』を作る際に勉強していました。
どこの{ 何を: どんなふうに;} 変えたいかで記載します。
- どこのに当たる部分(セレクタ)を探す
- ヘッダー(ブログタイトルの部分) #header
- メイン見出し .article h2
- サイドバー見出し .sidebar h3
- 何を変えるか(プロパティ)
- 背景を background
- どんなふうに変えるか(値)
- グラデーションに linear-gradient(上部の色,下部の色)
書き方は .article h2{ background: linear-gradient (#fff,#eebbcb) ;} となります。
*#fffは白、#eebbcbは撫子色です
↓
これでメインの見出し(タイトルの次に大きな見出しh2)の見た目が変わります。
ヘッダーとサイドバー見出しについても変更するためのCSSを追加で記載しました。
初投稿
ワードプレスをインストールしてからここまで設定するのに約1か月、2023年元日にブログを始める予定でしたが、2週間遅れでやっと初投稿できました。
この記事は7記事目、これからもっと読みやすい記事作成を目指して頑張ります。