
ブログやSNS投稿のために画像を見栄え良く加工する編集ソフトはたくさんあります。
私はcanva(無料版)を使っていますが、canva以上によく使っているのはスマートフォン(グーグルピクセル6a)の『グーグルフォトアプリ』。撮影した写真を少しだけ編集したいときにとても簡単便利です。
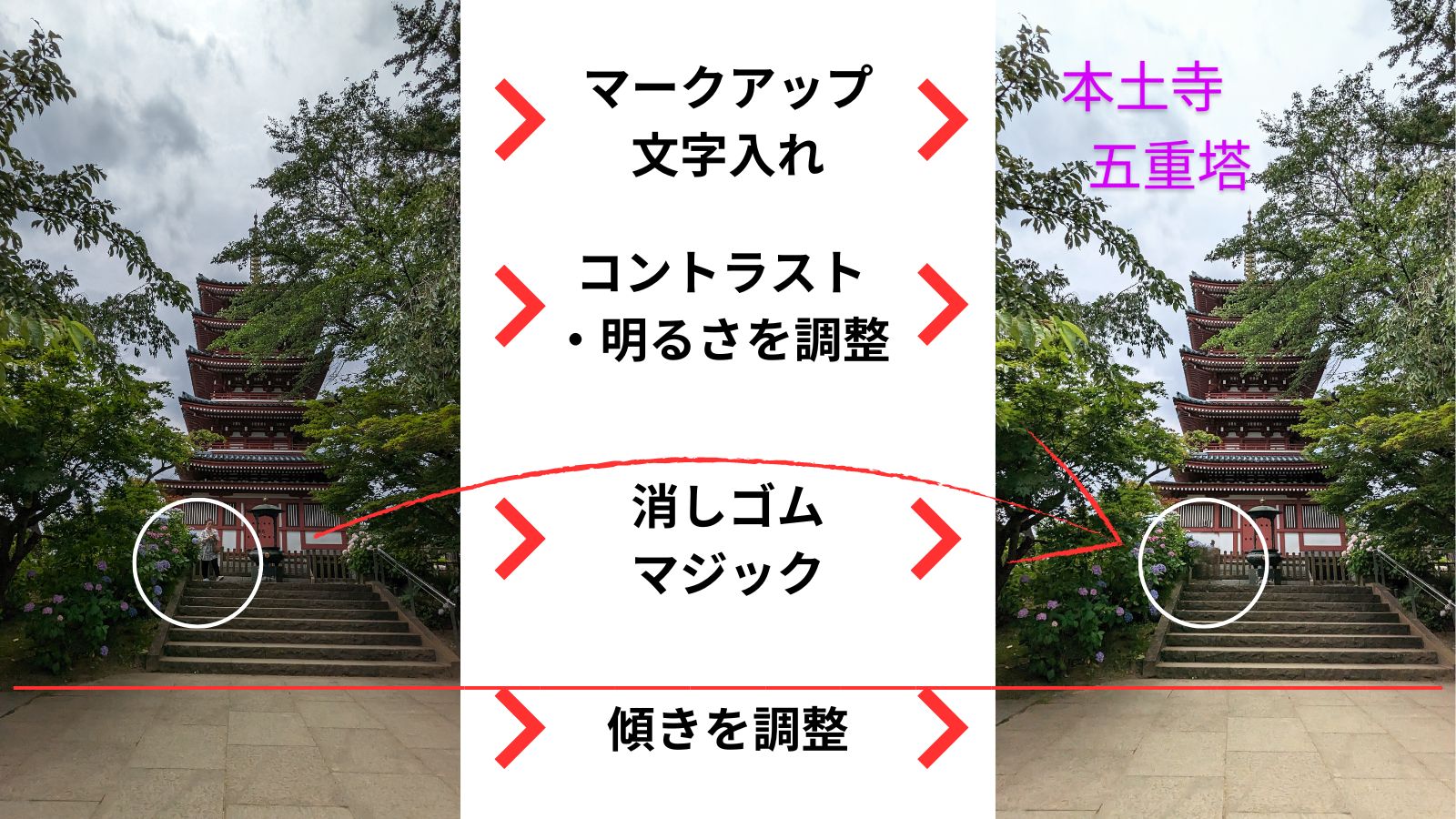
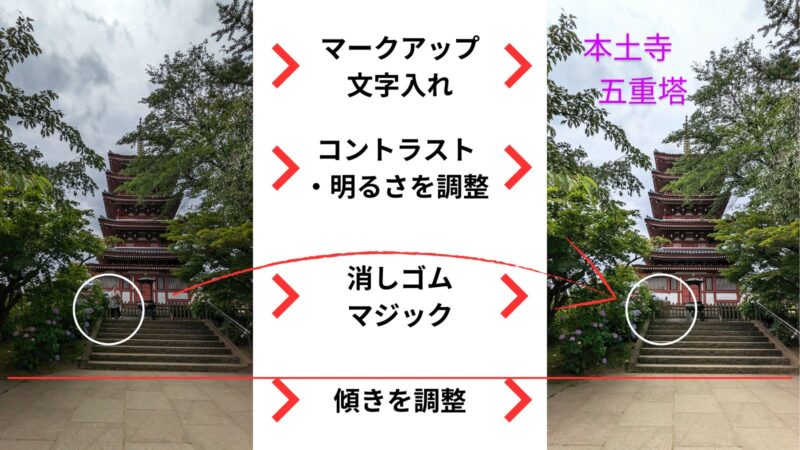
『グーグルフォトアプリ』には多くの画像編集機能がありますが、中でもブログ作成にとても重宝しているのが『*消しゴムマジック』『切り抜き』『傾き調整』『台形(歪み)補正』『明るさ調整』『文字入れ』『動画から静止画を切り取り』の7つ。ここではそれぞれの手順を紹介しています。(スマホの機種によって画面表示が異なる場合があります。)
*「消しゴムマジック」はGoogle OneメンバーとPixelユーザーが使える機能です。
【消しゴムマジック】写真の中の不要なものを消去する
ブログ用に写真を編集するときにまず使うのは『*消しゴムマジック』。『消しゴムマジック』とは映り込んでしまった人やものを消すことができる機能です。
*『消しゴムマジック』はグーグルピクセルユーザーとグーグルワンメンバーが利用できる機能です。
消した部分はAIが自動で背景の色などを読み取って補完してくれます。もちろん消す部分の背景が複雑だったり重なり合ったものを消したりすると補完された部分が不自然な場合もあります。
次の2枚は手前の人を消しゴムマジックで「消す前」と「消した後」です。(1回の操作)
かなり拡大すると消した跡がわかりますがブログ用の写真サイズではそれほど不自然に見えません。


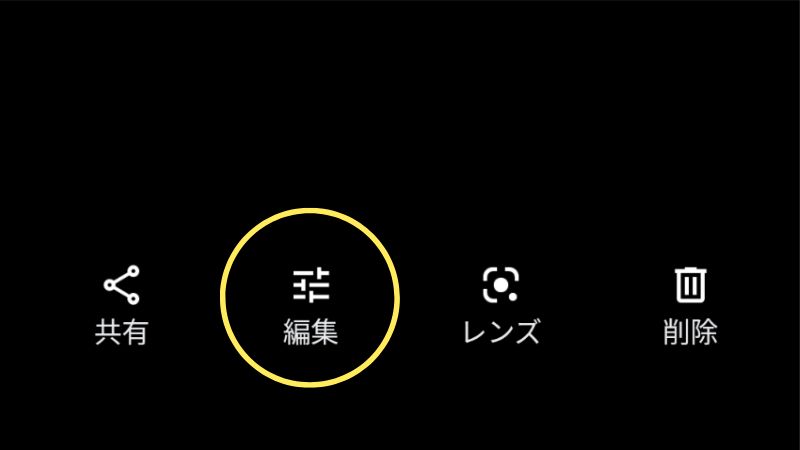
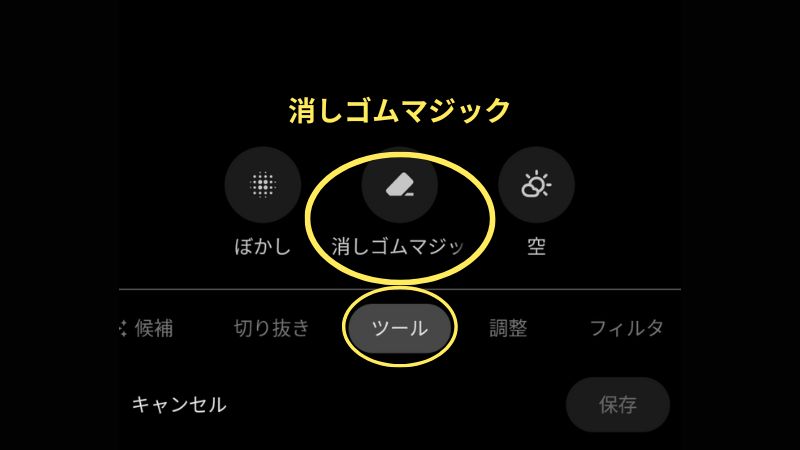
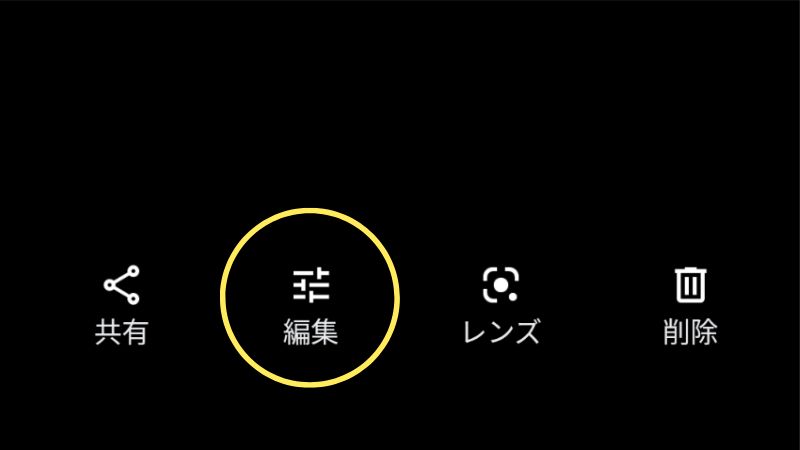
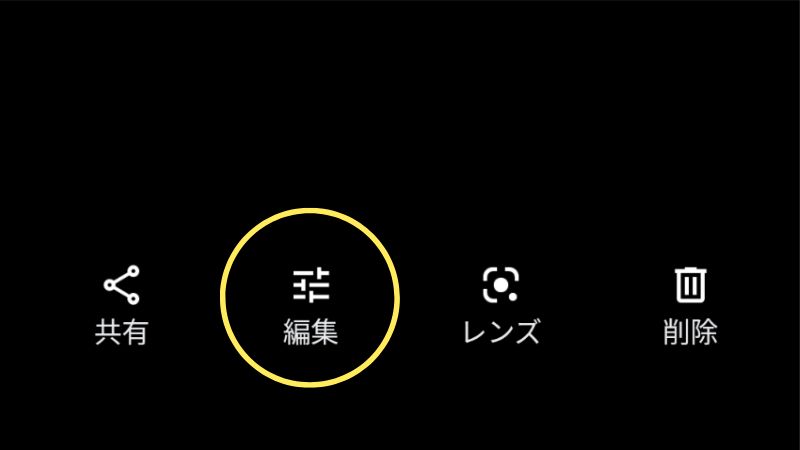
『消しゴムマジック』の手順は、まず編集したい写真を選択し、写真の下に表示される「編集」をタップ→「ツール」→「消しゴムマジック」と進みます。


この先、消し方は2通りです。
AIが自動で検出した候補を消去
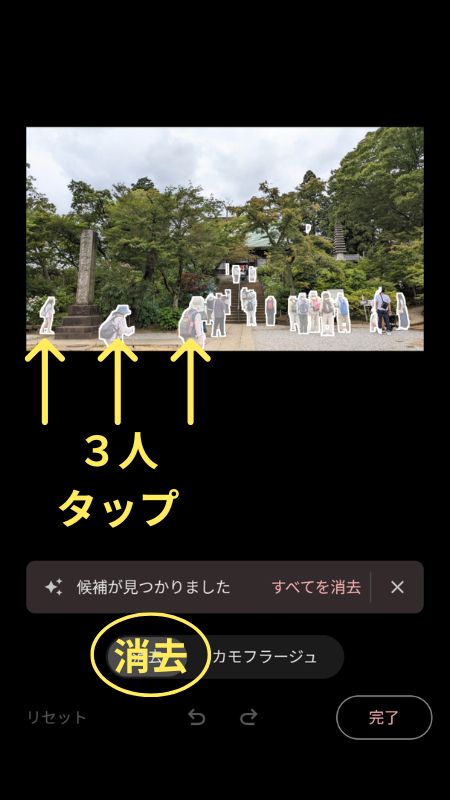
消す候補としてAIが自動で検出した人(もの)が白く囲まれます。(どれも消したくない場合は「✕」をタップすると自動検出は解除されます。)
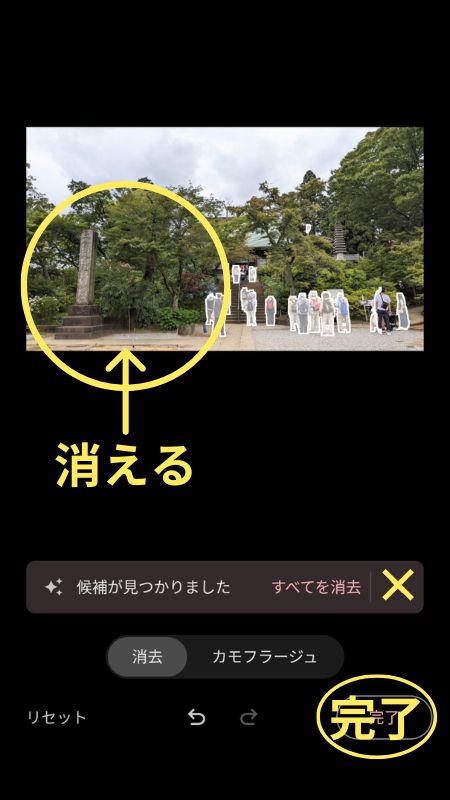
すべてを消したいときは「すべてを消去」を選びますが、今回は手前の人だけ消したいのでその部分だけタップします。(タップしたところだけが消えます。)
「完了」→「コピーを保存」します。「完了」からほかの編集に進むこともできます。


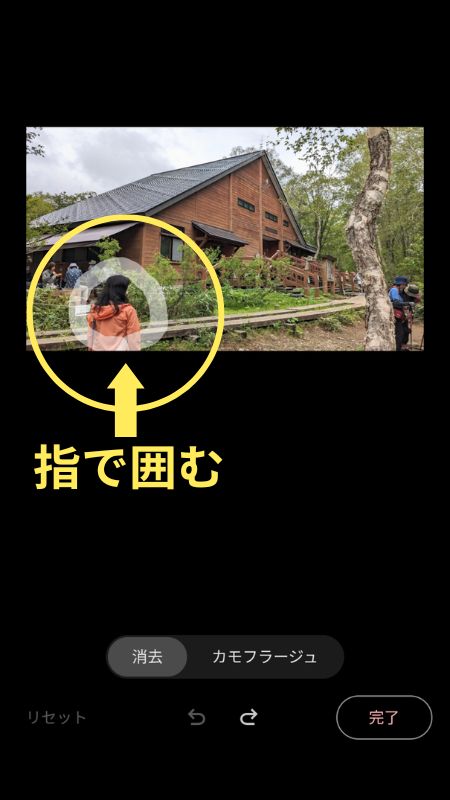
消したいものを指で囲んで手動で消去
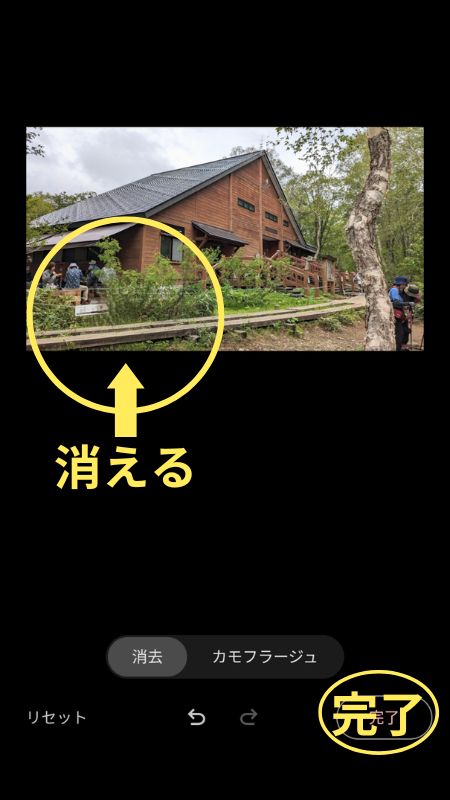
自動検出で候補にならなかった人(もの)を消したいときは手動で行います。消したい対象物を指で囲むと消去できます。残った部分があれば複数回繰り返します。写真を拡大して操作すると細かい部分も綺麗に消すことができます。
仕上がりに納得したら「完了」→「コピーを保存」します。「完了」からほかの編集に進むこともできます。


【切り抜き】サイズを指定して切り抜きする
写真の中の一部分をアップにしたい、写真の縦横比を変えたいときに『切り抜き』を使います。
まず編集したい写真を選択し、写真の下に表示される「編集」→「切り抜き」→「四角の拡大縮小マーク」と進みます。


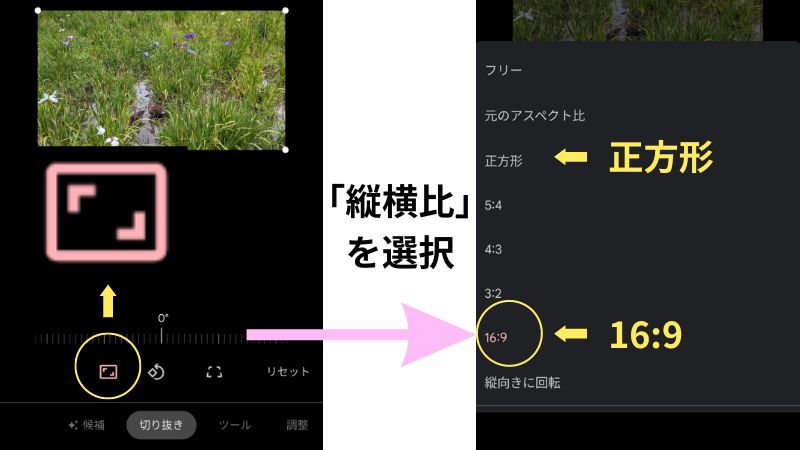
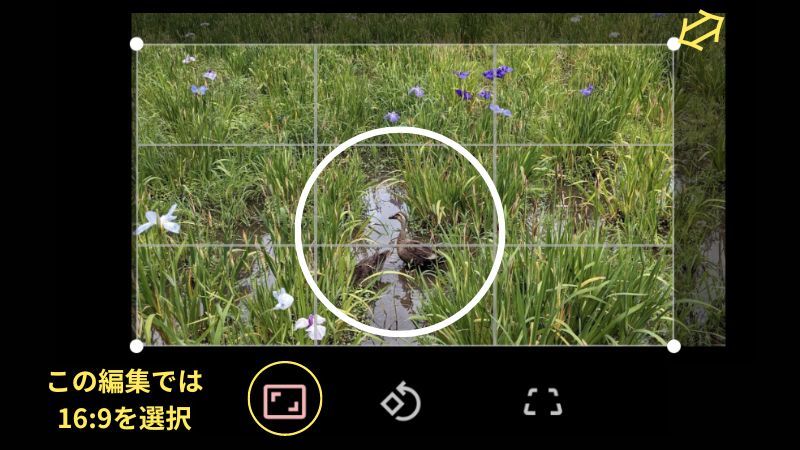
「四角の拡大縮小マーク」→「希望の縦横比率」を選択すると写真に枠線・グリッド線が現れます。この枠をスライドさせて写真をリサイズします。今回は池の中の鴨2羽をアップに。


ブログ用には比率16:9のまま鴨をアップに、インスタグラム用には正方形にリサイズします。(カメラの設定比率は16:9です。)


【傾き調整】傾いた写真を調整する
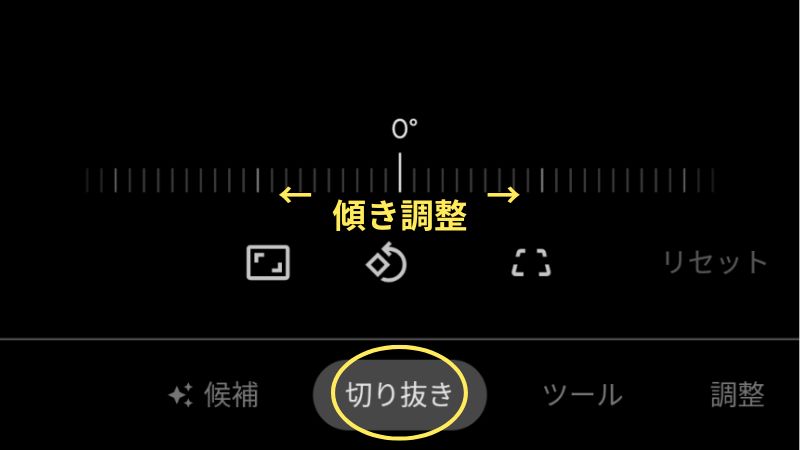
撮った写真がほんの少しでも傾いていたら違和感を感じます。その『傾きを調整』するためには「編集」→「切り抜き」と進み「傾き調整の数直線の目もり」を動かします。


「傾き調整の数直線の目もり」を動かすとグリッド線が現れ、この線を目安に傾きを直します。
この写真ではほんの少し右上がりになっていた(階段と地面の境目に注目)のを時計回りに+2°調整しました。


【台形補正】撮影角度により台形に写ったものを長方形に補正する
台形に写ったものを長方形に補正する『台形補正』。
最近お寺で撮った境内案内図の写真をブログ用に編集して気づいた機能です。
斜め横、斜め上、斜め下などから撮って台形に歪んだ看板の写真を正面から撮ったかのように長方形に補正できます。
AIが自動で検出したものを簡単補正
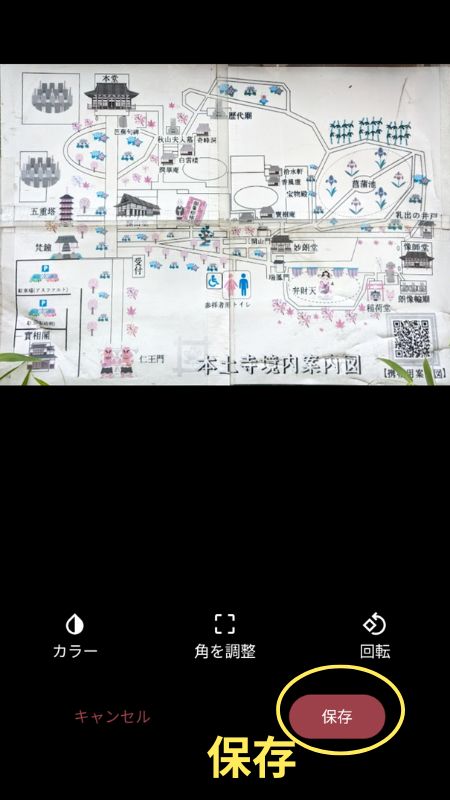
明らかに看板とわかるものでAIが台形補正すべきと判断すると写真の下に「切り抜きと調整」という表示が出ます。それをタップすると補正対象物が4つの頂点を結ぶ(白)線で囲まれ「完了」すると台形だった写真が長方形に。これを「保存」して完成です。



台形補正したいものを手動で補正
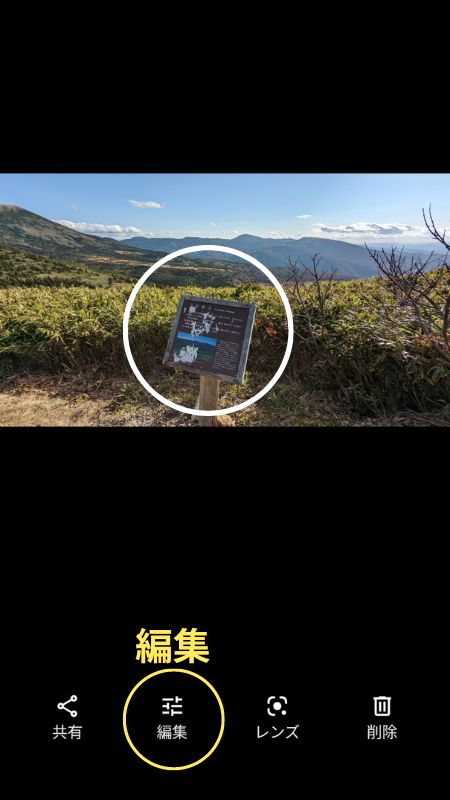
景色の中にある看板を拡大したいときにも『台形補正』ができます。
この場合「切り抜きと調整」という表示は出ないので、手動で補正します。
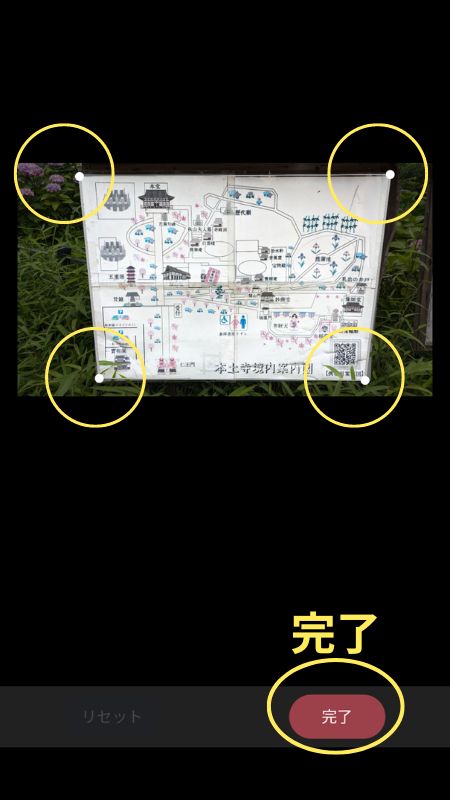
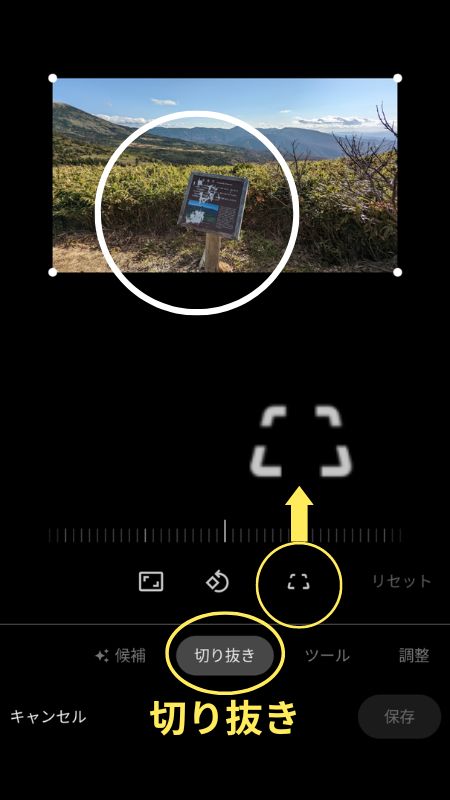
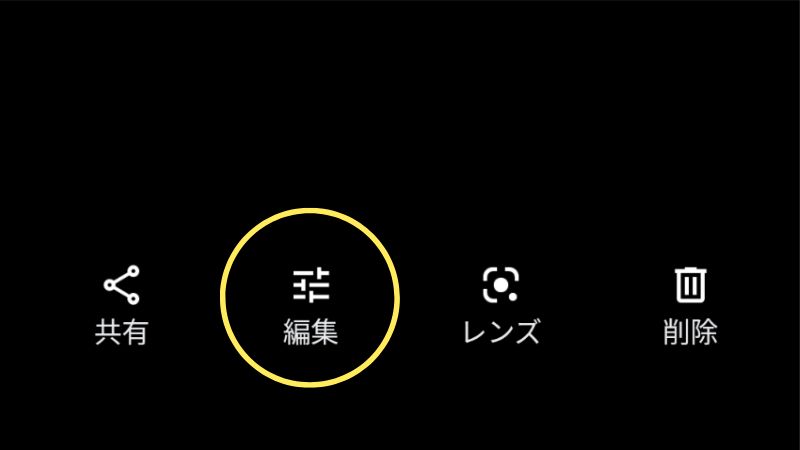
「編集」→「切り抜き」と進み「台形マーク」をタップします。


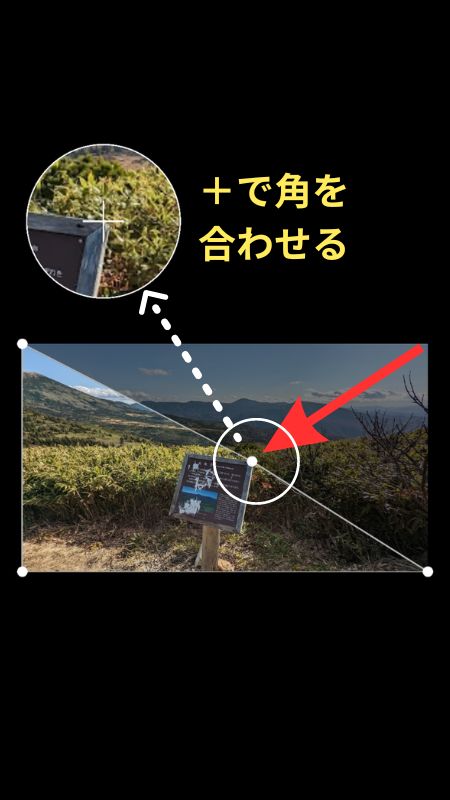
タップすると写真の4つの頂点を結ぶ(白)線が現れます。
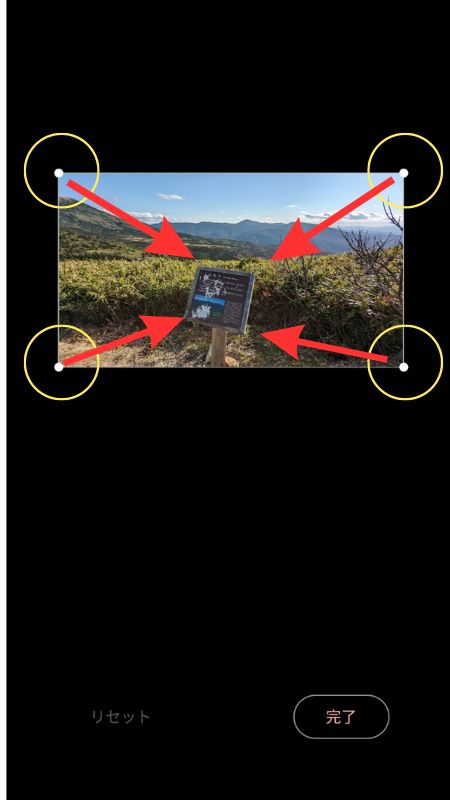
各々の頂点(+マークで表示される)を台形補正したいものの各頂点に重ねます。別丸枠で+マーク付近の拡大図を見ることができるので重ねやすいです。


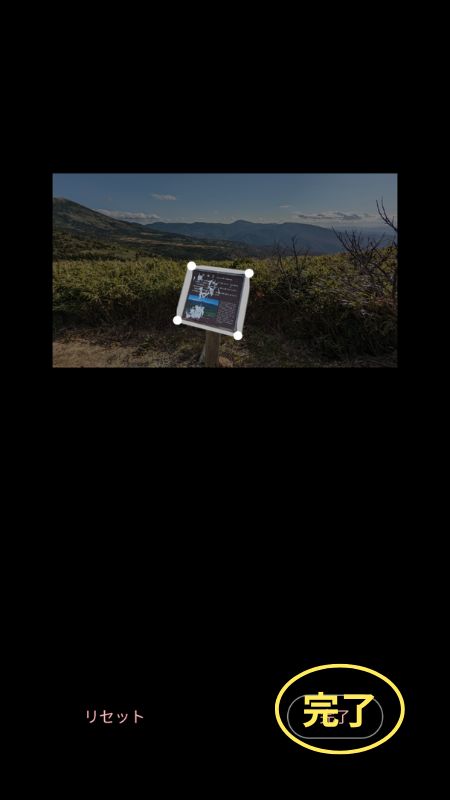
4つの頂点を重ねると看板が白い線で囲まれ台形が現れます。
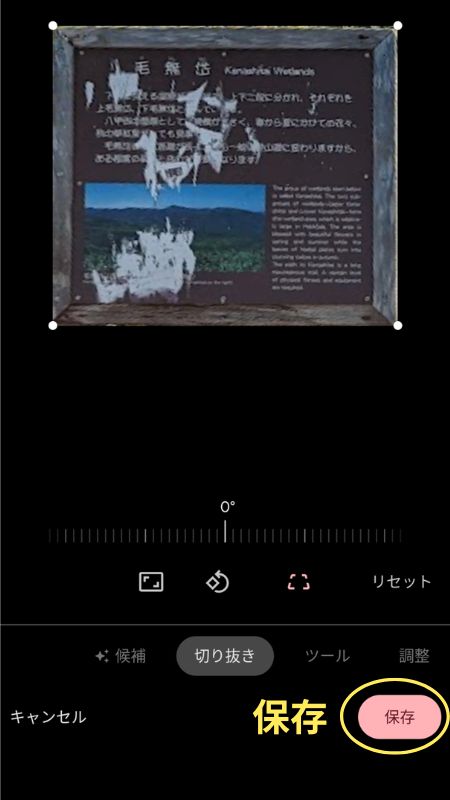
「完了」をタップすると台形補正された長方形の看板の写真が完成→「保存」します。


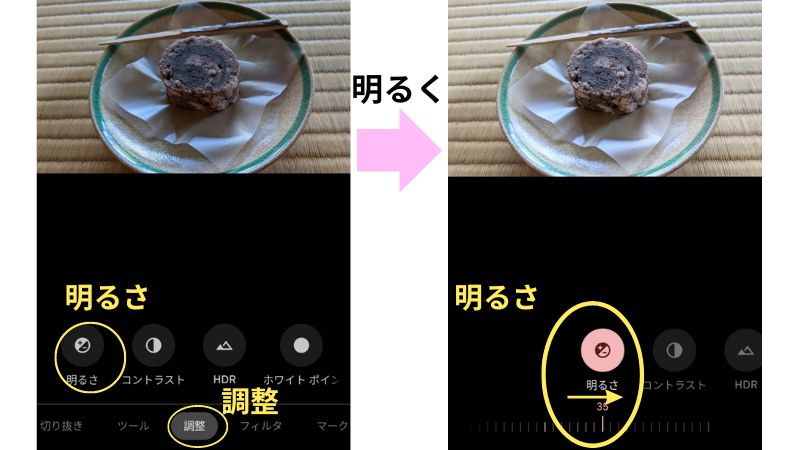
【明るさ調整】明るさ・コントラストを調整する
写真の『明るさ調整』はよく使います。曇りの日や屋内で撮った写真は少し明るくするだけで見やすくなります。
調整したい写真を選択して「編集」→「調整」→「明るさ」と進み、数直線の目もりを動かします。


写真の明暗や彩度の差を調整するには「コントラスト」を選択します。花の色を鮮やかに際立たせたいときに使います。
明るさ調整もコントラスト調整もやりすぎると不自然になるので要注意です。
【文字入れ】アイキャッチ画像やサムネイル画像にタイトル文字を入れる
グーグルフォトの『文字入れ機能』も便利です。
文字をカラフルにしたい、フォントを指定したい、立体的にしたい、などおしゃれで凝った編集はできませんが、シンプルな文字入れには重宝します。(選べる色は7色と少ないです。)
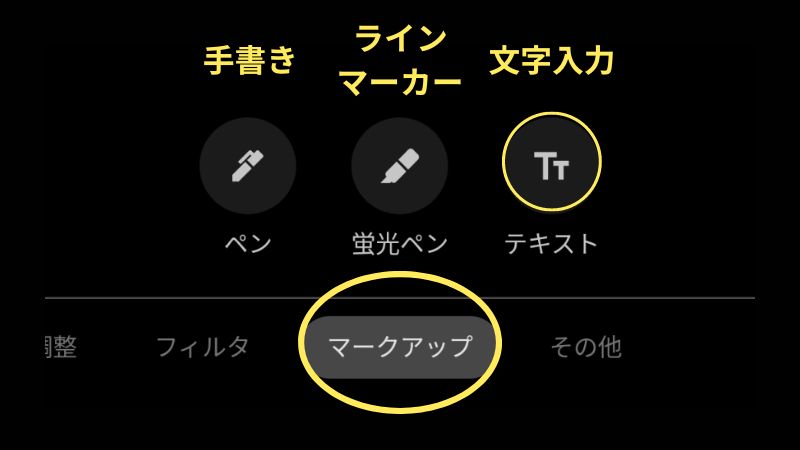
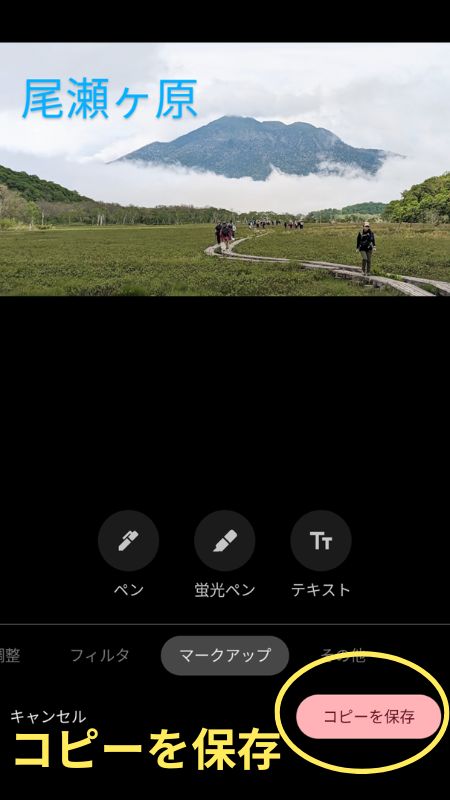
写真下の「編集」→「マークアップ」→「テキスト」と進みます。


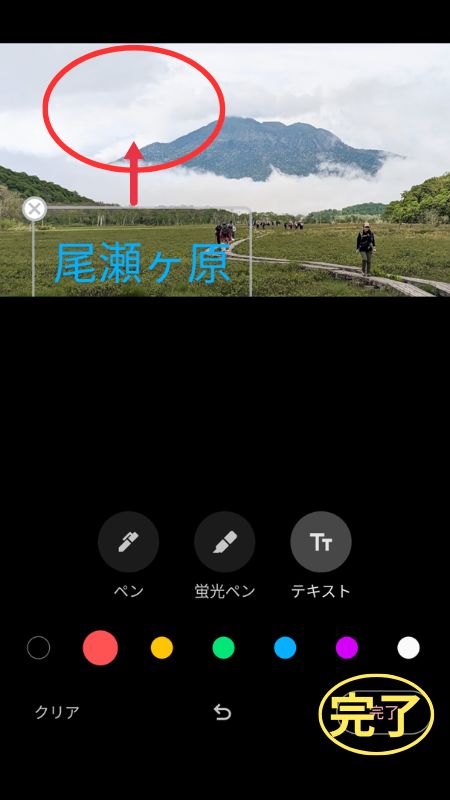
「何か入力してください」と表示されたら色を選択し文字を入力し「完了」をタップします。
色は7色のみ。文字のフォントは選べません。


入力した文字をタップすると四角枠で囲まれ、文字の移動ができます。そのときに文字を二本指で広げると拡大もできます。


「完了」→「コピーを保存」で完成です。
【動画編集】動画から静止画像を切り取る
動画は撮ったけれど写真を撮らなかった、動画は綺麗に撮れたけれど写真は今ひとつだった、というときに『動画から静止画を切り取る』機能を使います。
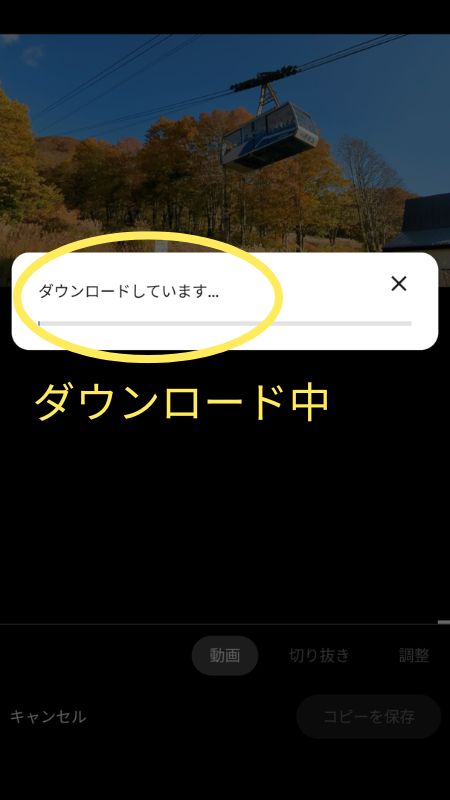
切り取りたい動画下の「編集」をタップすると動画がダウンロードされます。
動画を短くする場合も同じようにダウンロードします。


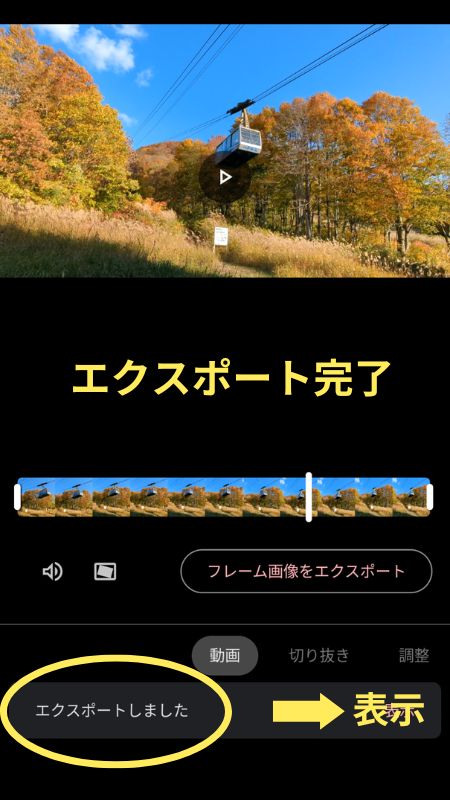
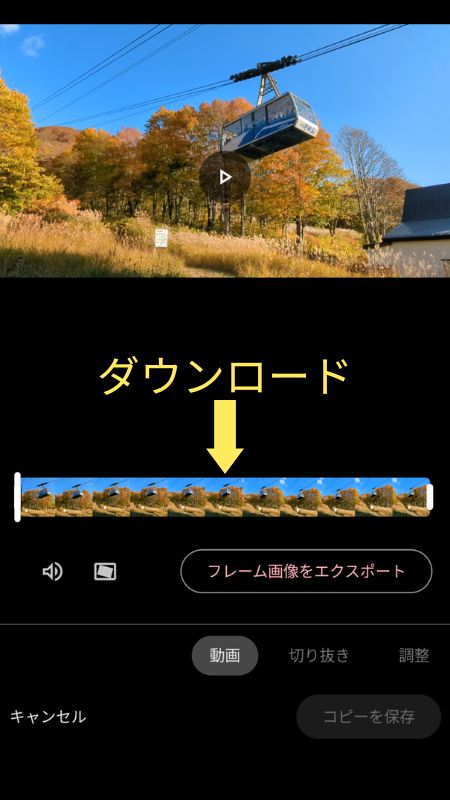
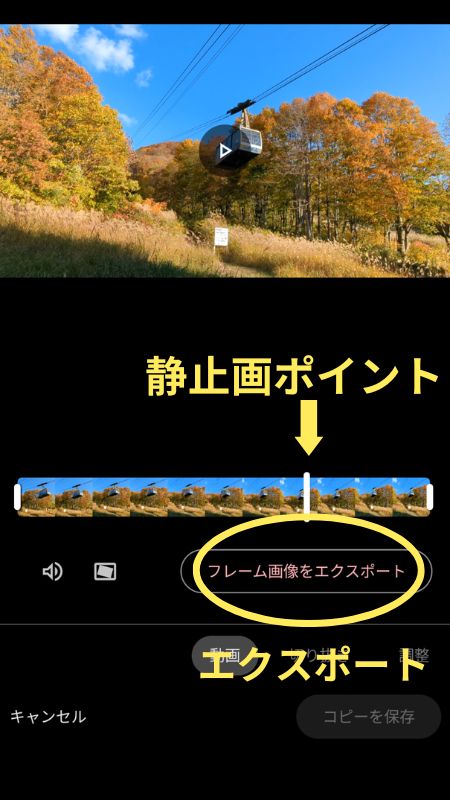
動画がダウンロードされるとコマ割りされて表示されます。切り取りたい静止画の場所を決めたら「フレーム画像をエクスポート」をタップします。
動画を短くする場合は両端の白いラインを動かして動画の範囲を決め「コピーを保存」して完了です。


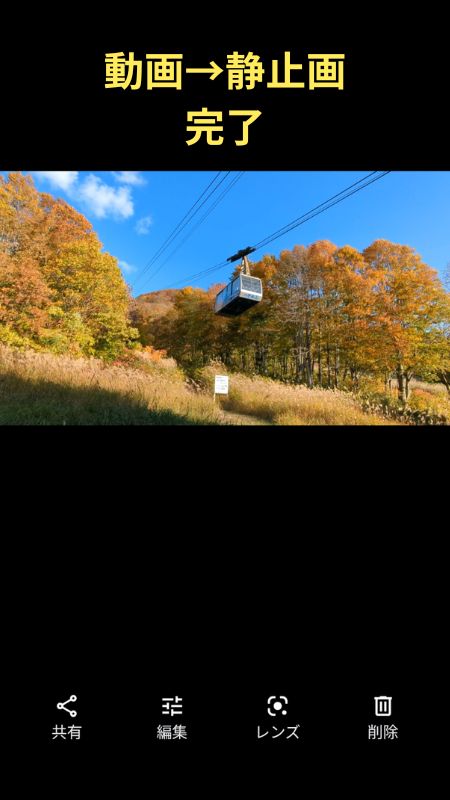
「エクスポートしました」の表示がでれば完成です。「表示」をタップすると静止画を確認できます。
最近はあえて動画で撮り、そこから静止画を切り取ることも多くなりました。思わぬ画が撮れることがありおもしろいです。