
2022年春、たっぷりと自分の時間ができそうな気がする60代まであと2年。
50代から始めたフラワーアレンジメントの他にも日々の暮らしを楽しくしてくれるものはないか、と考えるようになりました。
ちょうどその頃、『JR東日本パス』という特別企画乗車券を利用して青森旅行に行く予定を立てていました。旅行は好きで計画しているときからウキウキしますが、そんなに頻繁にできるものではありません。
そこで「旅行記のホームページを作ってみよう。そうすれば旅行の後も楽しめる!」と思い立ったのです。
ホームページ作成に挑戦
ホームページ作成 何から学ぶ?
ホームページ作成までに私が動画やウェブサイトで学習したのは以下の2つでした。
- HTML&CSS
- Visual Studio Code (VS Code)
HTML&CSS
*ウェブページ用の文書を記述するために、文章の構造を示す言語がHTML、見栄えを指定する言語がCSSです。(『HTMLタグ辞典+CSS』株式会社アンクより)
どこでHTML&CSSというものを知ったのか、今となって断定できませんが、おそらく「ホームページ作成、何から学ぶ?」などと調べていて、まず学ぶべきものはこれ!と知ったのだと思います。
半年前の夏、HTMLって何?CSSって何?のレベルからスタートしました。こんな私でしたので、ワードプレスの存在も全く知りませんでした。
まずはYouTubeでHTLMとCSSの入門講座(無料)を、実際にパソコンを触りながら学習しました。1本が5分ほどの動画でしたが、超初心者の私は一時停止ボタンで止めては、キーボードを打ってはノートに書いて、と毎回30分以上格闘していました。

こうして毎日少しずつ約1か月かけて合計約60本の入門動画を見終わりました。
*参考にさせていただいたのはTechAcademy [テックアカデミー]さんの動画はじめてのHTML入門講座とはじめてのCSS入門講座です。
Visual Studio Code (VS Code)
HTML&CSSの入門講座から脱して、ホームページ作成の為の基礎講座という動画をいろいろ見始めると、『エディター』という単語が出てきました。調べてみるとHTLMやCSSの記述や編集ができるソフトウェアのことだとわかり、その中でもよくお勧めされていたのが無料で使える『Visual Studio Code (VS Code)』でした。

ただ、インストールしてはみたものの使い方が全くわかりません。使い方動画をたくさん見たり、お勧めの便利な拡張機能というものを入れたり、使いながら徐々に慣れていきました。
*主に参考にさせていただいたのはWebの神様の「Web制作にオススメ!Visual Studio Code 拡張機能5選 インストールするだけ簡単【コーディング・プログラミング】」動画です。
使い慣れてきて一番良かった・助かった点は、スペルミスと全角スペースを警告してくれるところでした。おそらく自分では気づけないからです。
この頃は学習していても知らない用語だらけで「ホームページを作る際に必要な用語」「IT用語」「Web用語」をよく調べていました。
ホームページの完成に向けて
ホームページのレイアウトの部分的作成練習
HTMLとCSSが多少理解できたところで、初心者から脱したばかりの私にホームページのレイアウトやデザインができるわけがありません。
そこで始めたのが部分的なレイアウトを作る練習でした。例えば写真を横並びにするフレックスボックス(Flex Box)やカード型に並べるレイアウトなどです。それでもそれをどう組み合わせたらホームページが完成するのか、まったくめどが立ちません。
そんなときにホームページ(デモサイト)の作成手順をすべて公開している動画を見つけました。
コードを書く前の準備(フォルダとファイルの作成)からHTMLとCSSの記述、画像の取り込み方やホームページ全体のレイアウトなど、学校に通っているのではないかと思えるほど充実した内容でした。
動画時間の数倍の時間はかかりましたが、何日もかけて同じものができたときには感動しかありませんでした。
*参考にさせていただいたのはセイト先生の「実践!Webサイト作成から公開までの過程を解説!」動画です。
ホームページ作成へ
いよいよ自分のホームページ作成に取り掛かります。
今まで覚えた手順通りにフォルダとファイルを作いてり、HTMLとCSSの記述、画像の挿入など、ひとつひとつ作っていきます。
このときは知識がなく、ひとつひとつの画像ファイルが大きすぎてホームぺージが開くのが遅くなっていました。後日、Windowsのペイントを使って、ひとつずつ画像のサイズダウンをしました。
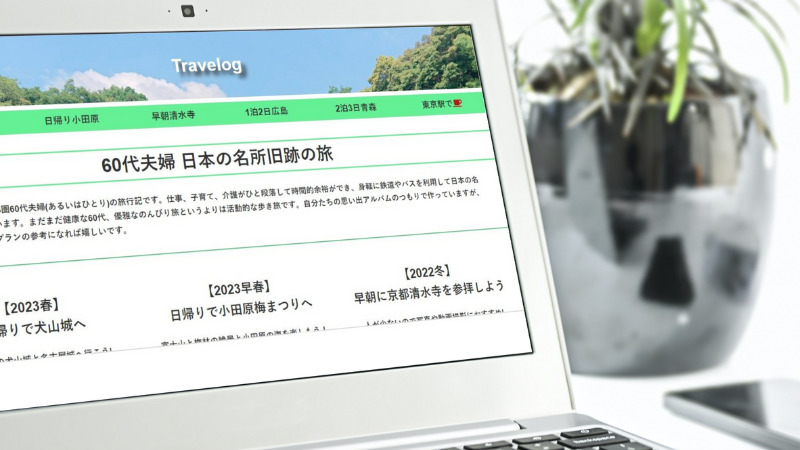
レイアウトはコードをコピペして使ってくれていいですよ、という方々おかげで出来上がり、ついに青森旅行のホームページ『Travelog』が完成しました。その後、広島旅行なども追加しています。
興味のある方はぜひ見に来てください。
ホームページの公開
ホームページを公開するにあたっても、サーバー、ドメイン、サブドメイン、アップロードなどのわからない単語がたくさん・・・。
今回は家族の手助けで公開することができました。
学び始めて約半年、はじめはHTML&CSS、VS Codeだけでなく、画像のダウンロード、拡張子、デベロッパーツール・・・など知らないことばかりでしたが、数をこなしながら覚えています。
ワードプレスの存在を知っていたら勉強しなかったであろう『HTML&CSS、VS Code』。
このブログ『ふわらふ』はワードプレスを使っていますが、学んだHTML&CSSは役に立っています。
